微信称,微信小程序为开发者提供了打开 App 的技术服务,希望通过开发者的合理应用,能为微信用户提供更好的使用体验。平台在鼓励小程序提供优质内容与服务的同时,也十分关注用户在小程序内的流畅体验。
近期,收到大量用户投诉,在小程序使用过程中,正常使用流程被阻断、被引导跳转至app情况,此类情况严重影响了小程序用户体验;并且,相关功能设计容易被用户认为小程序功能支持不完善,实际是开发者滥用接口能力,限制了用户正常使用流程。
违规示例 1:用户正常观看视频过程中,页面操作后提示跳回 app,影响继续观看视频内容。
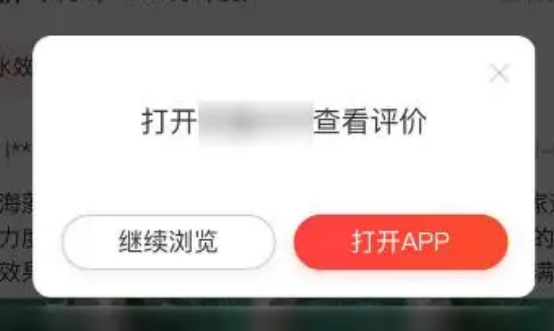
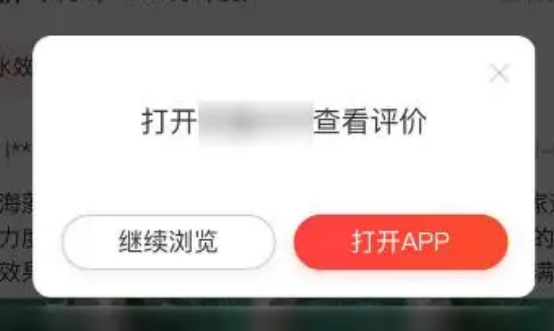
违规示例 2:用户浏览商品评价过程中,中途被引导打开 app,影响继续浏览商品页面。

以上行为,违反了《微信小程序平台运营规范》5.15,属于滥用接口能力行为,微信小程序应当合法、合规、正当、善意地使用腾讯提供的各项功能、接口和能力等,使用时应当遵循微信小程序相关的协议规则,保护微信用户和其他第三方的合法权益,并符合腾讯对微信小程序所提倡的各项要求和建议。不得自行或协助他人滥用、不正当使用、非善意使用上述功能、接口、能力等。
为优化用户体验,平台将于2021年5月20日之后不再提供“小程序打开App技术服务”,为避免影响小程序线上服务及用户体验,请开发者及时对小程序进行开发调整,避免回收后影响服务流程。
微信小程序希望能为用户提供完整、流畅的使用体验,希望开发者合理应用各项功能、接口和能力,共同维护良好的用户体验。
这对于不论是小程序运营方还是微信用户影响都是蛮大的,运营方需要针对性地对小程序做技术调整,微信用户在小程序中跳转打开第三方 App 即将成为历史。
 小任班长的博客
小任班长的博客