vue表单验证不通过给页面元素标红色
设置元素ref
<van-col ref="aaa" span="24" >这是内容</van-col>
修改绑定ref元素的样式
$this.$refs'aaa'.$el.style.color='red'; //此处refs可能是多个 选第一个
return false;
<van-col ref="aaa" span="24" >这是内容</van-col>
$this.$refs'aaa'.$el.style.color='red'; //此处refs可能是多个 选第一个
return false;
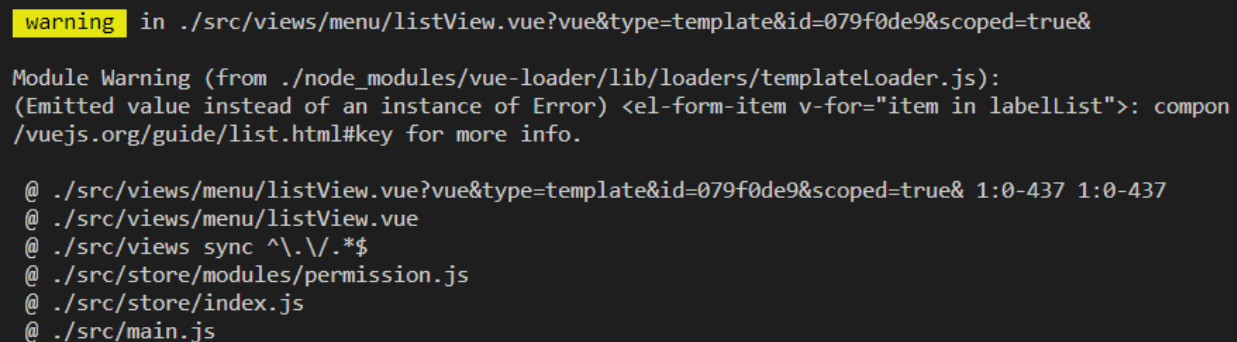
在运行vue项目时,其中使用了for循环,显示正常,但命令行出现一段警告

处理方法 加上 :key="index"
v-for 常见的用法
<li v-for="item in items" :key="item.id">...</li>

function dataUrlToFile(dataurl) {
var arr = dataurl.split(','),
mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]),
n = bstr.length,
u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new File([u8arr], 'image.png', {
type: mime
});
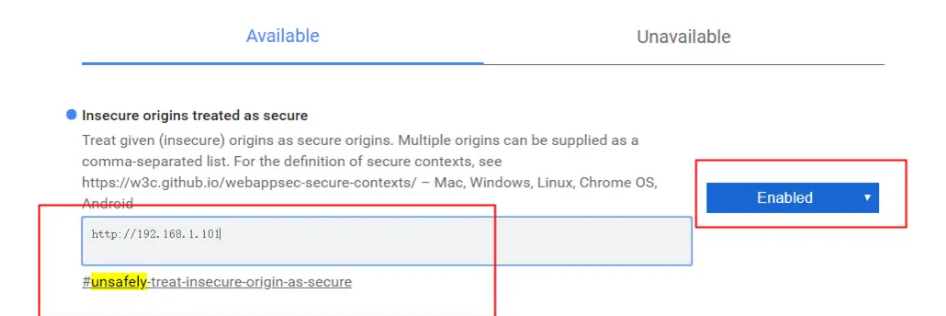
}地址栏输入chrome://flags/, 搜索unsafely
enabled 并填入要授信的域名。

如果有端口,还需要把端口号加上。
点击Relaunch Now按钮,再次测试就可以使用摄像头了,支持windows和mac。
正式环境,需要https才能调用。
本地测试,可以设置上方flags,开启摄像头测试。
众所周知,默认git提交是当前时间,提交提交不按当前时间,指定时间方法如下:
git commit --date="May 7 9:05:20 2016 +0800" -am "提交"

git commit --amend --date="May 8 9:05:20 2016 +0800" -am "修改提交日期"
首先通过 git log 获取提交的唯一 id,然后
git commit --amend --date="2019-01-01T00:00:00+0800" -C abccccddddeefffffffggggggggggh
对于之前已经提交到远程仓库的,需要再 git push 一次,即可推送到远程仓库
January, Jan.
February, Feb.
March, Mar.
April, Apr.
May, May.
June, Jun.
July, Jul.
August, Aug.
September, Sep.
October, Oct.
November, Nov.
December, Dec.