idea批量替换某一属性的正则表达式
IDEA打开查找替换对话框,快捷键CTRL+SHIFT+R,勾选正则表达式项
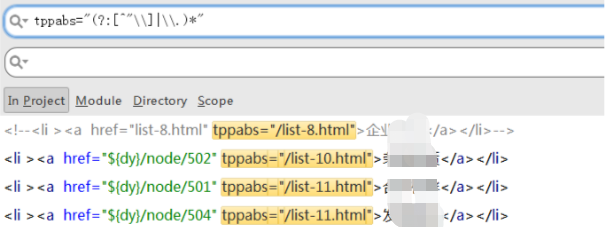
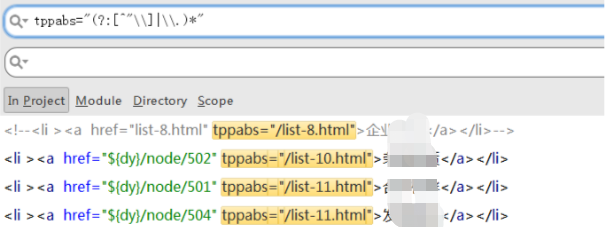
输入正则表达式
tppabs="(?:[^"\\]|\\.)*"
查找到的匹配项如图所示:
然后替换即可。
IDEA打开查找替换对话框,快捷键CTRL+SHIFT+R,勾选正则表达式项
输入正则表达式
tppabs="(?:[^"\\]|\\.)*"
查找到的匹配项如图所示:
然后替换即可。
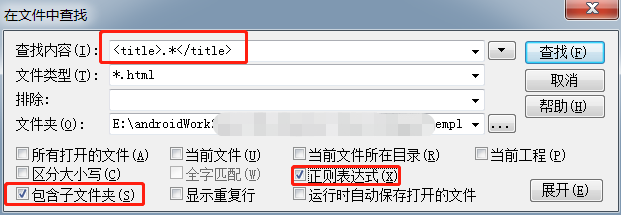
1.Search->Find in Files(在文件中查找)
2.Find what输入你要替换的字符串,file type输入文件类型,Folder要替换的文件夹(根),选中IncludeSubfolders,如果查找是正则表达式则选中,如下图
代表的是查找.html所有的title标签。
3.在找到的文件上右键“Open All”打开所有文件
4.Search->Replace,输入替换的字符串,选中AllOpenFiles (所有打开的文件)
5.Save all保存所有替换的文件
表达式 描述
\t 制表(跳格)字符。
\n 换行。
. 匹配任何字符。
| 在它的左边和右边的任何一个表达式匹配目标字符串。例如“a|b”匹配“a”和“b”。
[] 括号内的任何字符可能匹配目标字符。例如“[ab]”匹配“a”和“b”;“[0-9]”匹配任何数字。
[^] 括号内的没有任何字符可能匹配目标字符。例如“[^ab]”匹配“a”和“b”除外的所有字符;“[^0-9]”匹配任何非数字的字符。
* 在星号左边的字符在表达式中可能匹配 0 次或多次。例如“be*”匹配“b”,“be”和“bee”。
+ 在加号左边的字符在表达式中可能匹配 1 次或多次。例如“be+”匹配“be”和“bee”,但不匹配“b”。
? 在问号左边的字符在表达式中可能匹配 0 次或 1 次。例如“be?”匹配“b”和“be”,但不匹配“bee”。
^ 仅当 ^ 右边的表达式在行开始的位置时匹配。例如“^A”仅匹配在行开始位置的“A”。
$ 仅当 $ 左边的表达式在行结束的位置时匹配。例如“e$”仅匹配在行结束位置的“e”。
() 影响表达式的计算顺序同时也用来标记表达式。
\ 转义字符。若您要使用字符“\”本身,您必须使用“\\”。
已标记的表达式是由()围住的。标记的表达式可以被 \0、\1、\2、\3 等引用。\0 指示一个匹配完整子串的标记的表达式。\1 指示第一个标记的表达式,\2 是第二个,等等。查看下列的例子。
原文 搜索 替换 结果
abc (ab)(c) \0-\1-\2 abc-ab-c
abca (b)(c) \0-\1-\2 abc-b-c
abc (a)b(c) \0-\1-\2 abc-a-c
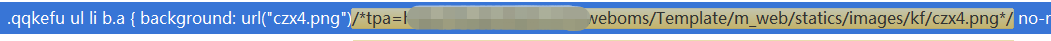
a1b2c3d4e (1).*(d) 1b2c3d4/tpa= xxxx/是注释。 是使用Teleport Pro下载的网页代码中包含的标记,功能是使Teleport
Pro识别原网页资源的绝对地址。
/tpa=http://www.szmeizhi.com/images/ico2_1hron.png/

在查找框中输入正则表达式:

\/\*tpa=http://[^\s]*\/

然后批量替换即可。
random.sample的函数原型为:random.sample(sequence, k),从指定序列中随机获取指定长度的片断。sample函数不会修改原有序列。
import random
list = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
for i in range(3):
slice = random.sample(list, 5) # 从list中随机获取5个元素,作为一个片断返回
print(slice)
print(list, '\n') # 原有序列并没有改变
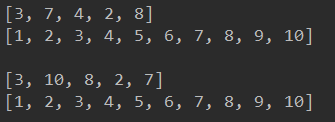
输出结果如下,发现每一次的random.sample函数返回的5个元素不同
核心属性如下:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
<div id="p2">
这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。这是多行文本测试数据。</div>
/多行文本溢出显示省略号/
#p2{
width: 220px;
height: 58px;
overflow:hidden;
text-overflow:ellipsis;
background: greenyellow;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}