flex布局实现垂直居中 上下两端对齐 顶端底部对齐
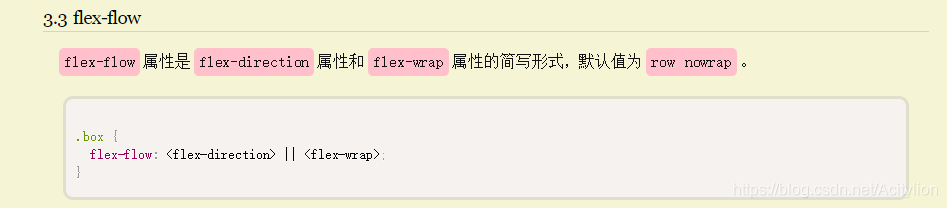
很多项目都会有这种页面 左面图片 右边是文字,右边的的文字直接用边距把文字分开,有时候适配的话有的机型可能会有问题,然后我就查了一下flex有没有垂直居中的方法,然后发现了 flex-flow这个属性。这样可以精准控制 垂直布局了。
改变flex-flow的属性,让他垂直排列即可。
display:flex;
flex-flow: column; //垂直排列
justify-content: space-between;//两端对齐

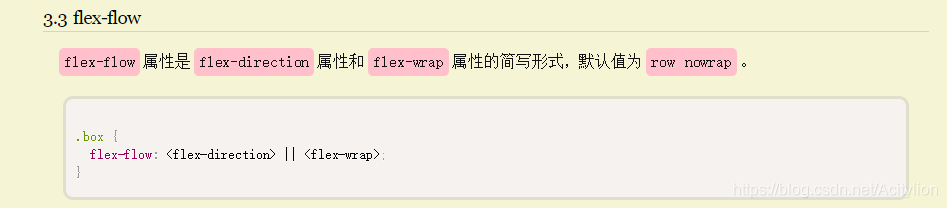
很多项目都会有这种页面 左面图片 右边是文字,右边的的文字直接用边距把文字分开,有时候适配的话有的机型可能会有问题,然后我就查了一下flex有没有垂直居中的方法,然后发现了 flex-flow这个属性。这样可以精准控制 垂直布局了。
改变flex-flow的属性,让他垂直排列即可。
display:flex;
flex-flow: column; //垂直排列
justify-content: space-between;//两端对齐

弹性布局(display:flex;)属性详解
Flexbox 是 flexible box 的简称(注:意思是“灵活的盒子容器”),是 CSS3 引入的新的布局模式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
flex垂直居中
display:flex;
align-items:center;/垂直居中/
justify-content: center;/水平居中/
首先明确一点是,
flex 是 flex-grow、flex-shrink、flex-basis的缩写,0 1 auto
第一个参数表示: flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
第二个参数表示: flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
第三个参数表示: flex-basis给上面两个属性分配多余空间之前, 计算项目是否有多余空间, 默认值为 auto
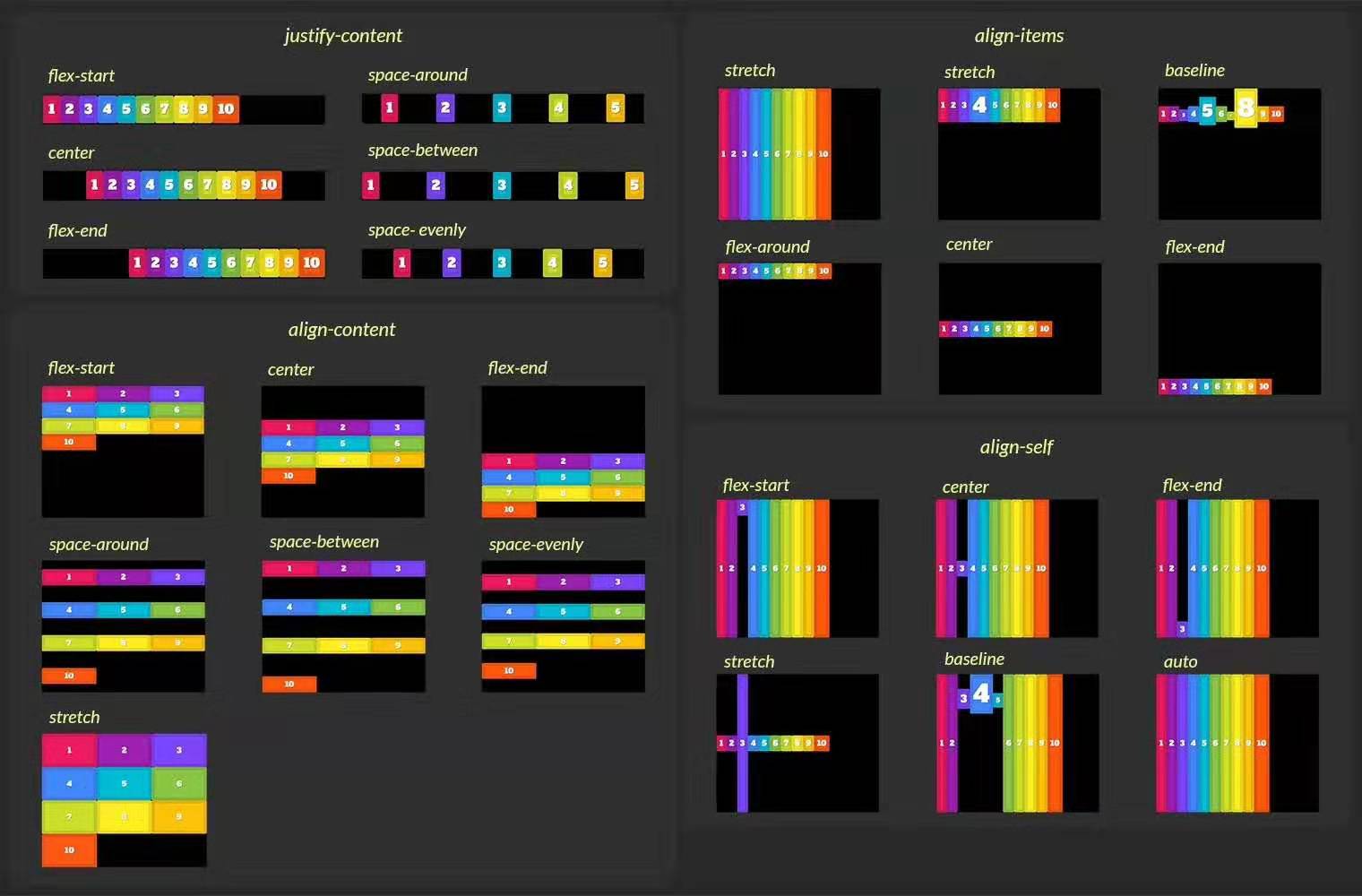
属性值较多下面放入图片方便大家使用(右键新窗口打开),打开查看大图
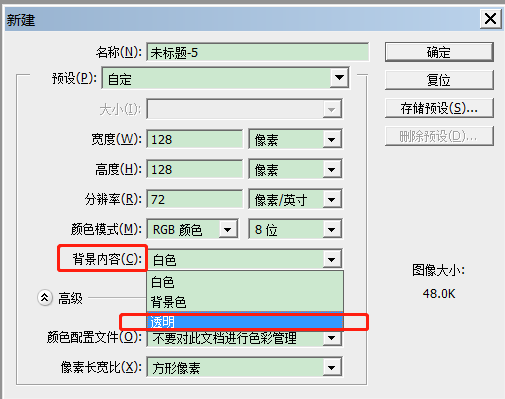
1.使用快捷键Ctrl+N 快速新建
2.在弹出的对话框中选择,背景内容为透明,如图所示:
3.这样创建的图层就是透明的,如图所示:
核心代码如下:
this.$set(this.nodes[index],'showContent',result)
参考代码:
controlDis(index){//通过index拿到当前值
let result = false;
if(!this.nodes[index].showContent){
result = true;
}
this.$set(this.nodes[index],'showContent',result)
}
经测试,新属性的值能立即控制页面的显示和隐藏。
mpvue 返回后页面没有销毁,数据会缓存,所以进入页面我们需要重置数据即可。
onLoad() {
// 解决页面返回后,数据没重置的问题
Object.assign(this, this.$options.data());
},
methods: {
},