iOS App中调试UIWebView和WKWebView的Html页面
UIWebView(iOS8后,提供了WKWebView)算是在iOS中使用较多的一个控件,但Xcode并没有提供工具让我们调试WebView。那么如何调试WebView呢?Android用Chrome,iOS下当然就得用Safari啦。
IOS调试方法如下:
Mac笔记本safari浏览器设置
Safari显示Develop菜单
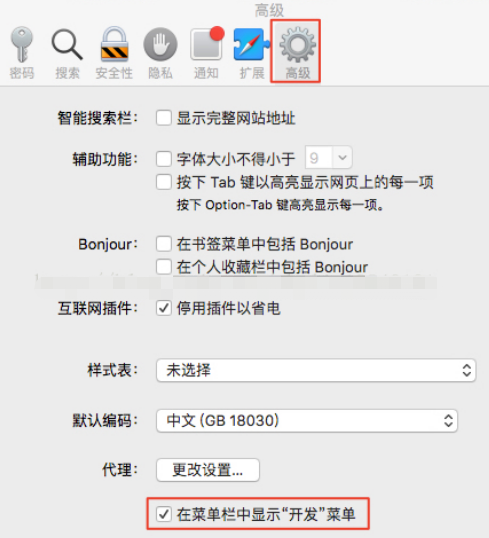
首先,我们需要在Safari显示Develop菜单。
打开Safari,点击Safari -> Peferences -> Advanced,勾选"Show Develop Menu in Menubar"。

模拟器调试
如果是在模拟器中调试的话:
1、在模拟器中打开应用,并点开需要调试WebView的页面;
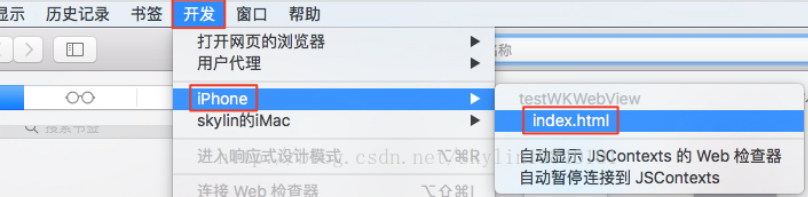
2、在Safari中点Develop -> iOS Simulator -> XXX.app,弹出Web Inspector进行调试。
真机调试
如果想用真机调试的话(只能调试用Xcode编译安装的应用):
1、先在设备上启用Web Inspector:点Settings -> Safari -> Advanced,启用Web Inspector;
2、打开应用,并点开需要调试WebView的页面;
3、在Safari中点Develop -> 设备名 -> xxx.app或者xxx.html,弹出Web Inspector进行调试。

 小任班长的博客
小任班长的博客